# StackForms Editor
Writing a StackForms file could be quite a long and sometimes tedious process, as you have to go back & forth between your git repository and trying to create a project with such file.
This is now much simpler to do by using the StackForms editor!
With this you can directly edit a file, validate it and see how it will look like when using it. Which means that you can also test conditions directly on the interface.
# Interface
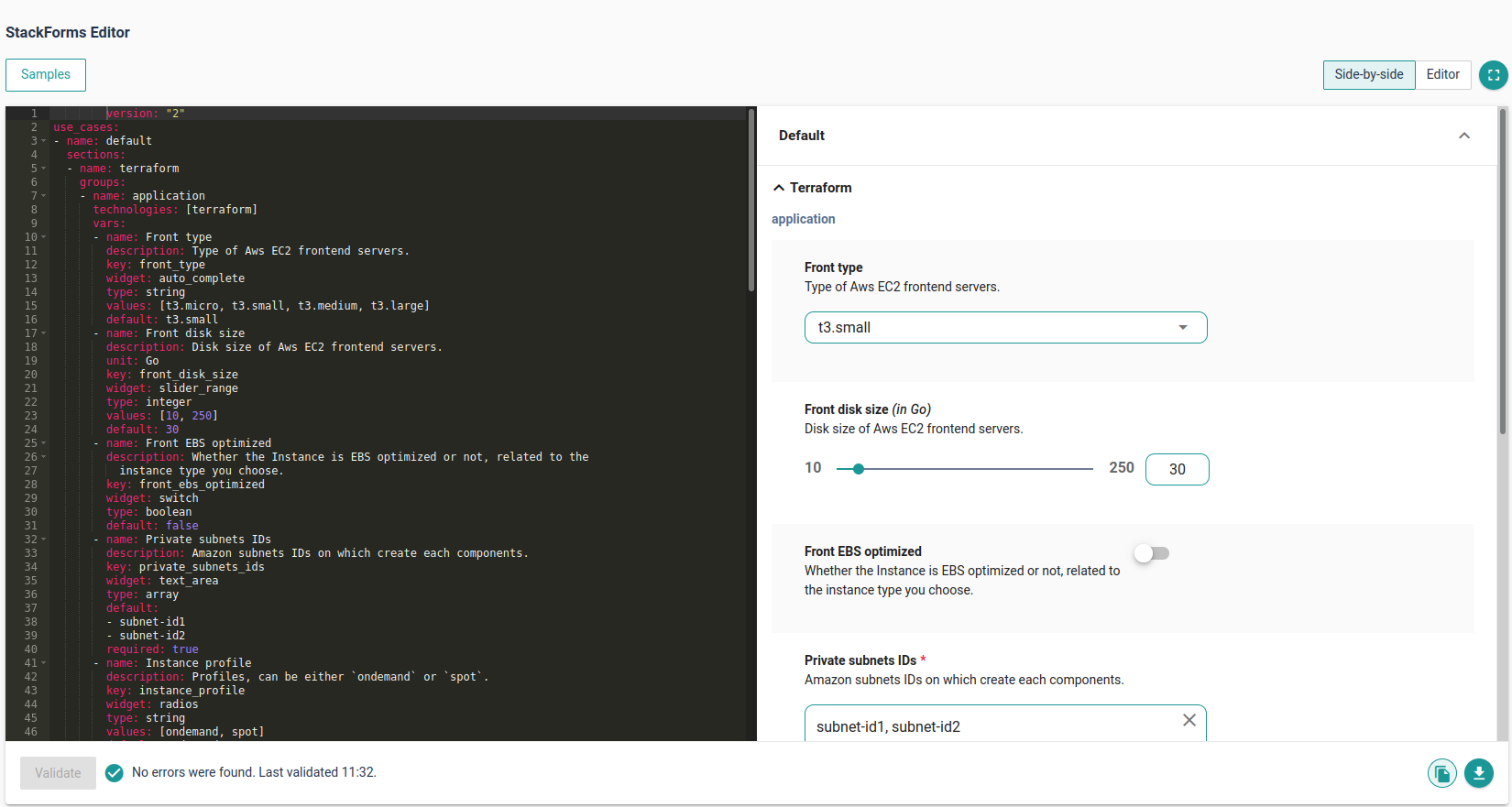
You will find the StackForm's editor under Stacks > Tools > StackForms Editor. There you will find the editor which is constituted of 2 panels:
- The left hand side which is where you'll be able to edit the file in YAML
- The right hand side which is the visual rendering of your file
To display the visual rendering of the file, you need to ensure the file you've written has a valid format by clicking on the Validate button first. New changes will follow the same rule.
If you're happy and/or wish to copy/download the file, two buttons are provided for this.

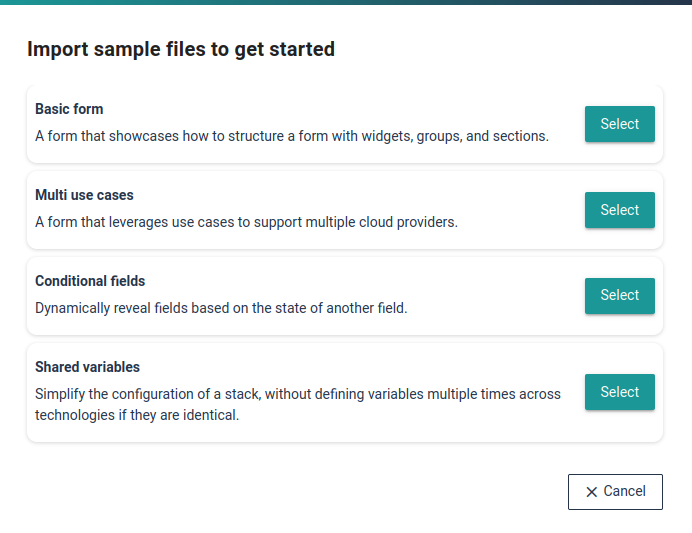
A few sample files are also provided to help you get started, if this is the first time you're writing a StackForms file.

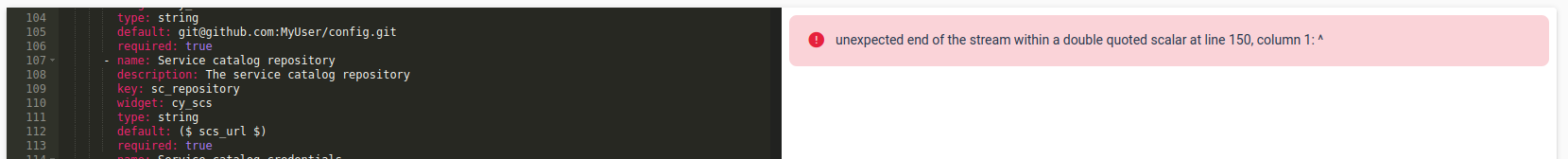
# Validty of the file
As said, any new changes will require to be validated before having them rendered. Whether these are YAML errors or file's format error, they will be directly displayed on the right side of the screen.