# InfraView
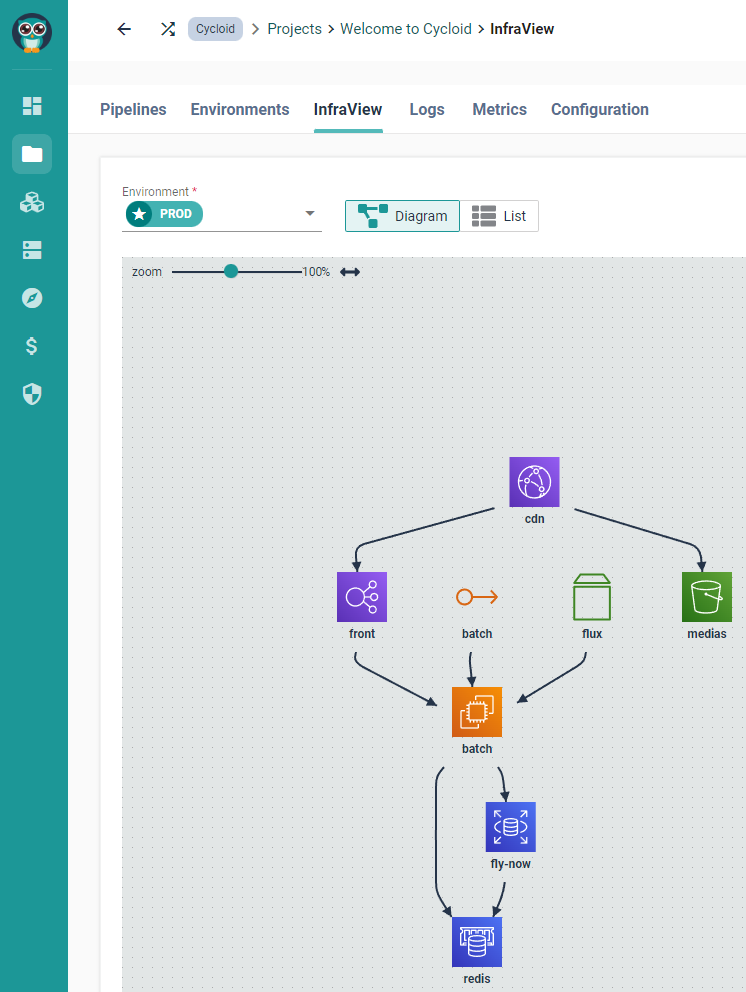
Use the InfraView tab to create a visual diagram of a specific infrastructure.
This diagram is generated by reading the Terraform state files (tfstate) .tfstate file (opens new window) to get the state of an infrastructure.

This view will be enriched over time, as new information such as: compute instance attributes, IP addresses, etc. is added.
# Requirements
- To use Terraform between versions
0.11and0.15.3 - Use one of the cloud providers: AWS, FlexibleEngine, OpenStack
- Store the Terraform State in one of the supported backends: AWS/S3 Compatible, SWIFT, GCP
# Configuration
InfraView relies on Terraform state files, so you'll need to configure the location of the files per environment.
When you click on the Configuration tab, you'll be prompted to configure that environment.
Complete the form by selecting the environment, provider, and credentials (for example, IAM to connect on an S3 bucket, etc.).
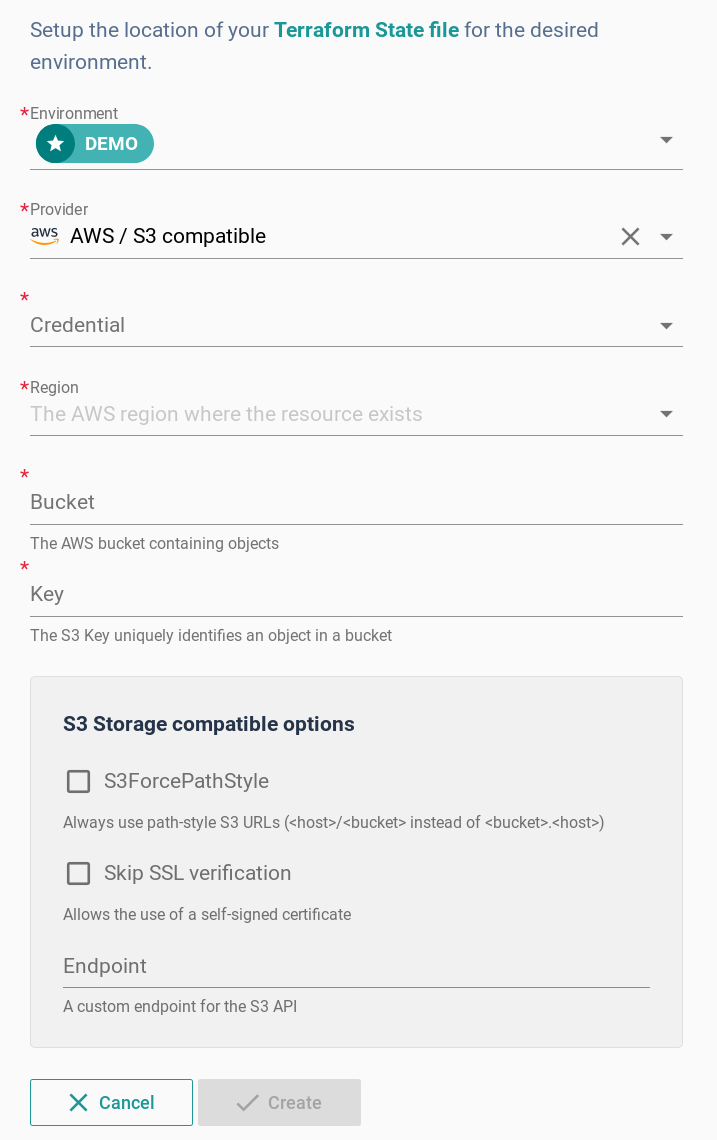
# For AWS / S3 compatible

- Credential: this is the AWS IAM credential used to access your S3 bucket.
- Region: this is the AWS region used to access your S3 bucket.
- Bucket: this is the S3 bucket where the
.tfstate fileis stored. At Cycloid, we use{organization}-terraform-remote-stateby default. - Key: this is the path to the
.tfstatefile inside the S3 bucket. At Cycloid we use{project}/{environment}/{project}-{environment}.tfstateby default. Once you've filled in all the required information, click "Save" and navigate back to InfraView to see the diagram of your configured environment. - S3 Storage compatible options: Additional options if you are using object storage Amazon S3 compatible like minio (opens new window).
- S3ForcePathStyle: Always use path-style S3 URLs (
<host>/<bucket>instead of<bucket>.<host>). - Skip SSL verification: Disable SSL verification if using self-signed certificate or not verified by a certificate authority.
- Endpoint: Your custom S3 API endpoint (example: https://myminio.example.com:9000).
- S3ForcePathStyle: Always use path-style S3 URLs (
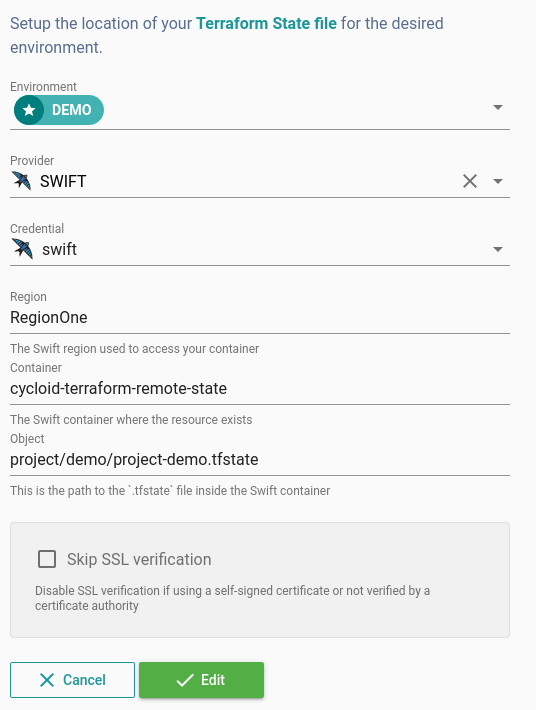
# For Swift (Openstack)

- Credential: this is the Swift credential used to access your Swift container.
- Region: this is the Swift region used to access your container.
- Container: this is the Swift container where the
.tfstate fileis stored. At Cycloid, we use{organization}-terraform-remote-stateby default. - Object: this is the path to the
.tfstatefile inside the Swift container. At Cycloid we use{project}/{environment}/{project}-{environment}.tfstateby default. - Skip SSL verification: Disable SSL verification if using self-signed certificate or not verified by a certificate authority.
# For Azure
coming soon
# For GCP
coming soon
# Changing the environment
In order to view a diagram for another environment, just click on the environment you wish to switch to.
Example
- Currently selected:
DEV- About to be selected:
STAGING
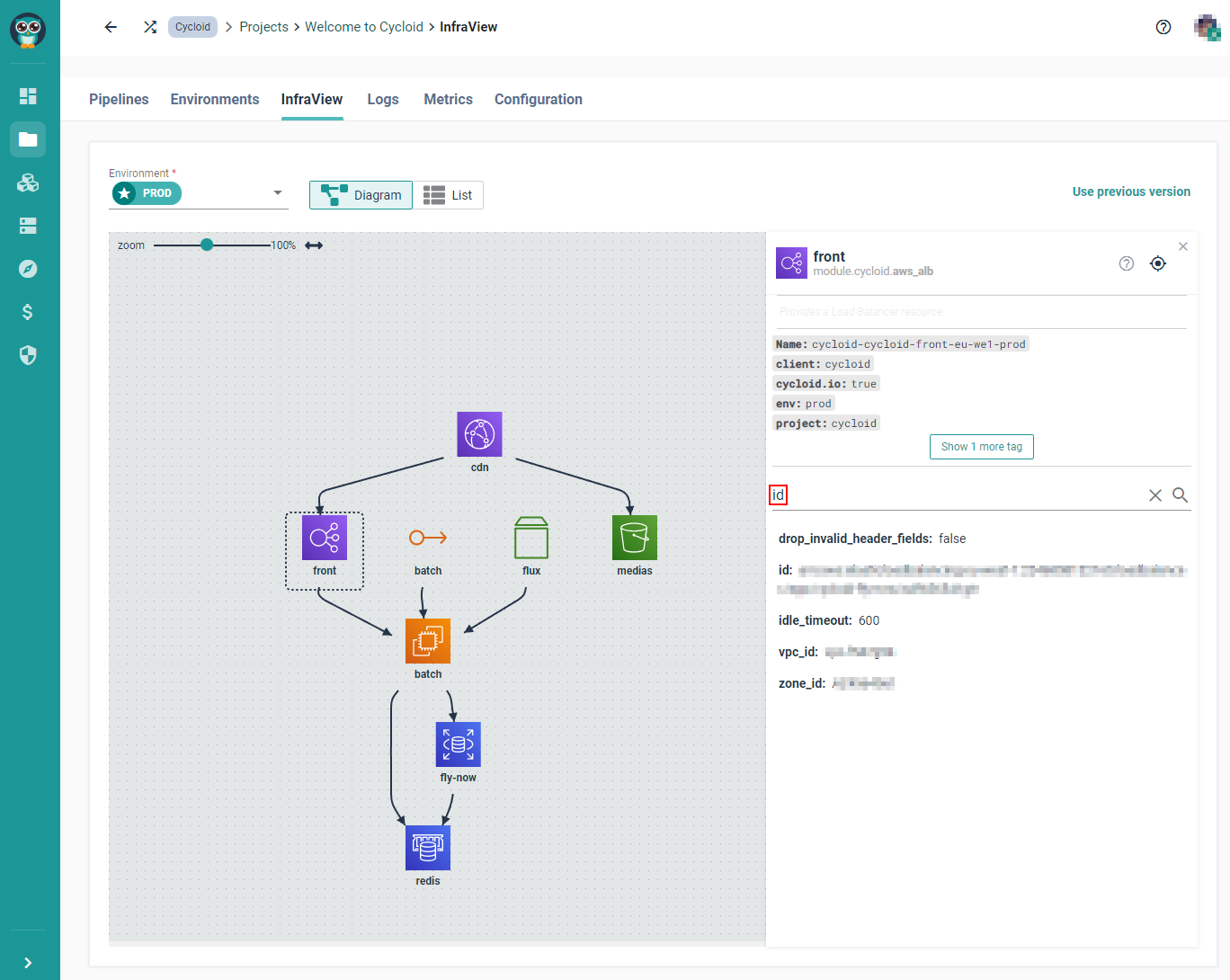
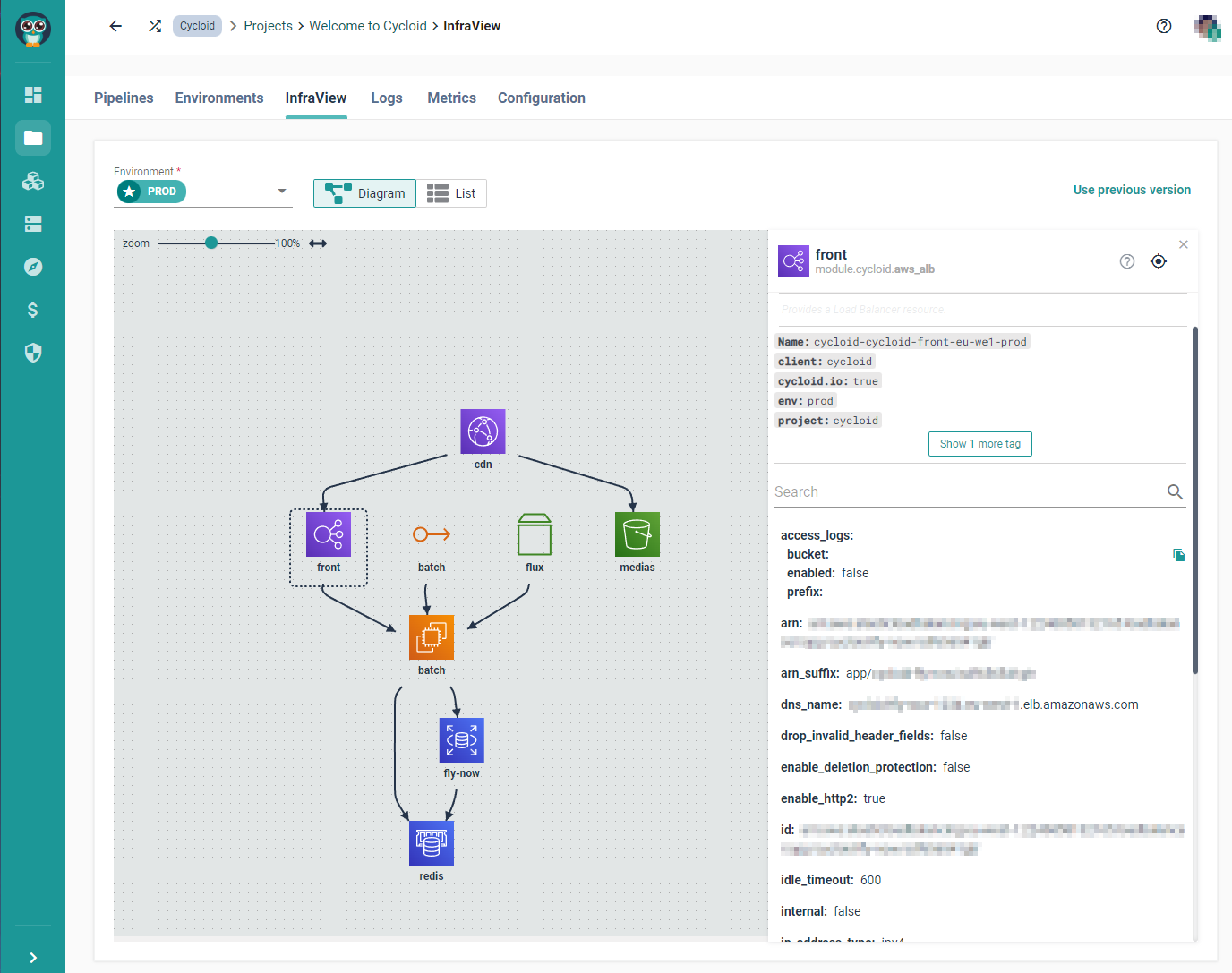
# Interacting with the diagram
# Zoom
You can use the Zoom slider to increase or decrease the size of the elements on the diagram.
# Fit to canvas
When you click the "fit to canvas" button, next to the Zoom slider, it will try to fit all of the elements of your diagram into view.
# Panning
You are able to drag anywhere on the canvas (dotted background), in order to move around the diagram.
# Close right panel
You may either use the X in the right panel, top right, or you can simply double click any empty area on the diagram, in order to close the right panel.
# Interacting with elements
# Double click
Doubling clicking an element, both selects it (shows selection tools) and opens the details in the right panel.
# Single click
You are able to single click an element to select it.
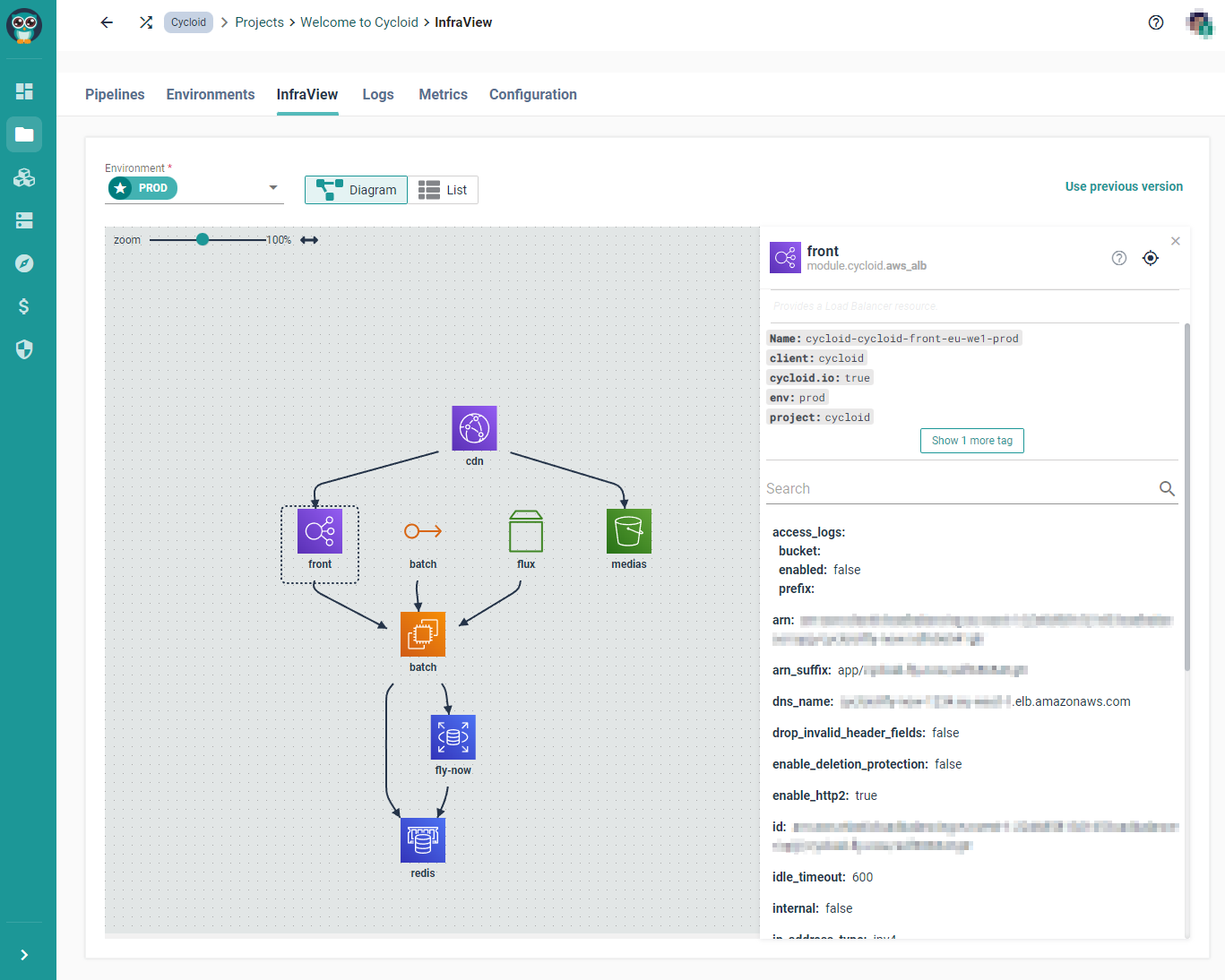
# Right panel
Once the right panel has been opened you will see the following information:
- Image
- Name
- Type
- Short description
- Link to Terraform docs
- Tags
- All properties on the element

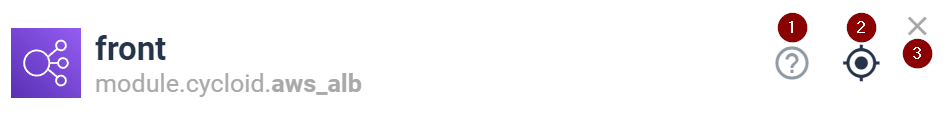
# Header Actions

- Opens the corresponding Terraform documentation page for the element.
- Centres the element on the diagram.
- Closes the right panel.
# Properties
# Copying values
You are able to copy any value of any property, just click the one you want to copy, et voilà!
You will know the property value that will be copied, as indicated by the copy icon on the right, when you hover over any property field.

# Filtering
You are also able to filter the properties by supplying a search query in the search box.
The search filters by property names only, not values.
To show all properties again, click the X or just delete what is in the search box.
Example
Searching for all property keys that contain id
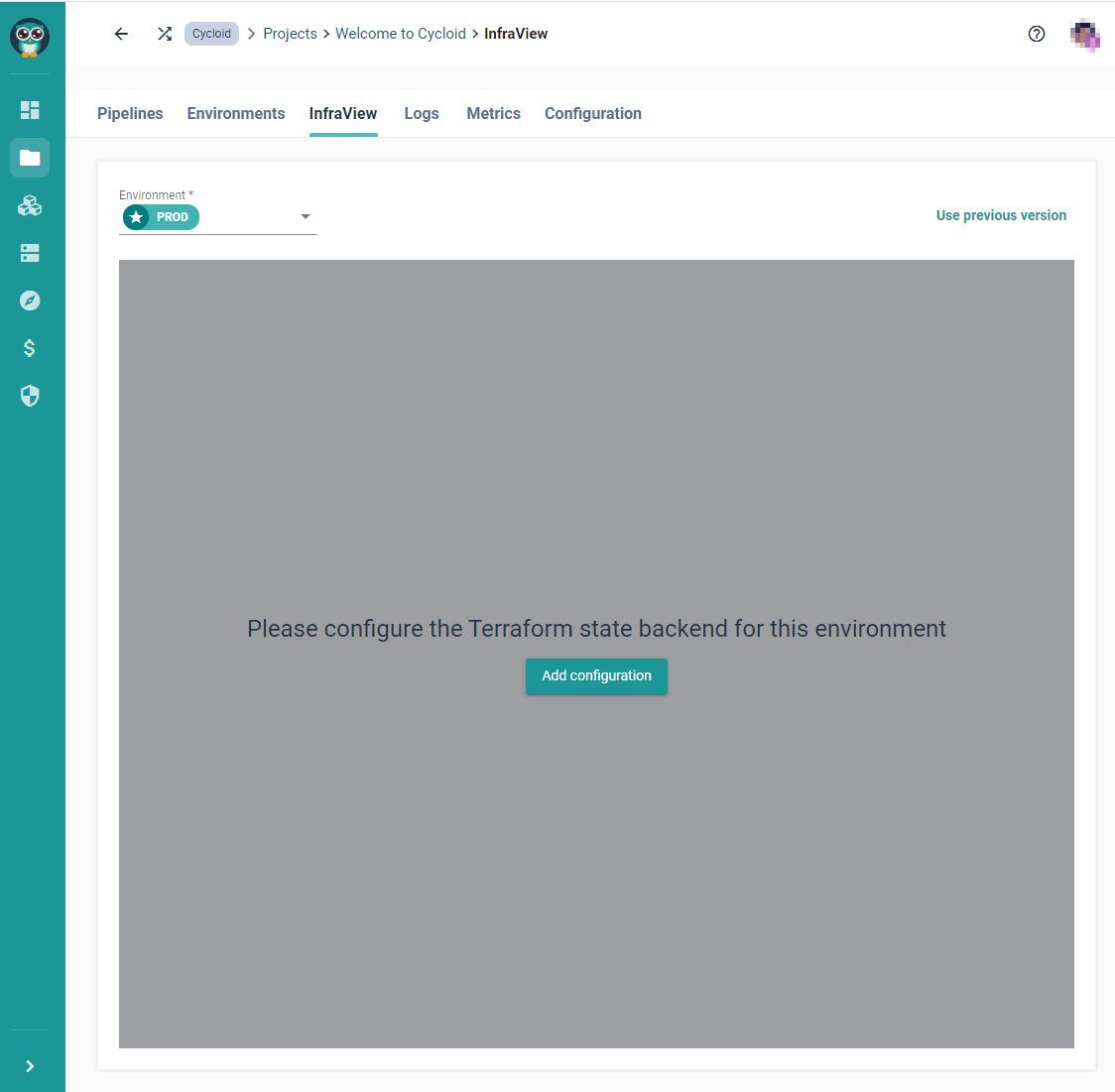
# No configuration
When any environment has not yet been configured to use tfstate, no diagram will be shown. In its place will be an Add configuration button that will start the process for you to add a configuration for that environment.

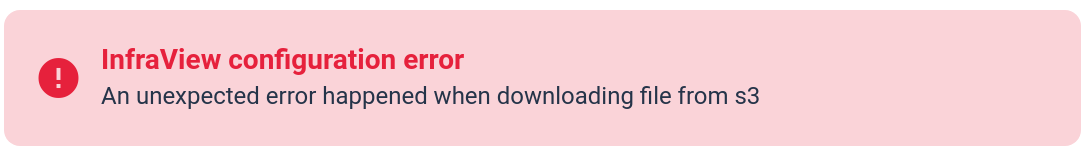
# Errors
You will be shown errors and a blank diagram if you have configured the tfstate for an environment, but there were problems loading it.
Example
# Previous version
If you're looking for the old view (which will be removed once InfraView has been fully rolled out), just click on Use previous version in the top right-hand corner of the tab.
If you want to go back to the current version, then simply click Use the new version.
← Tag mapping Govern →